Formie
The most user-friendly forms plugin for Craft. With over 30 fields, email notifications, third-party integrations, multi-page forms, out-of-the-box front-end templates and loads more — we know your users will love to create forms with Formie.

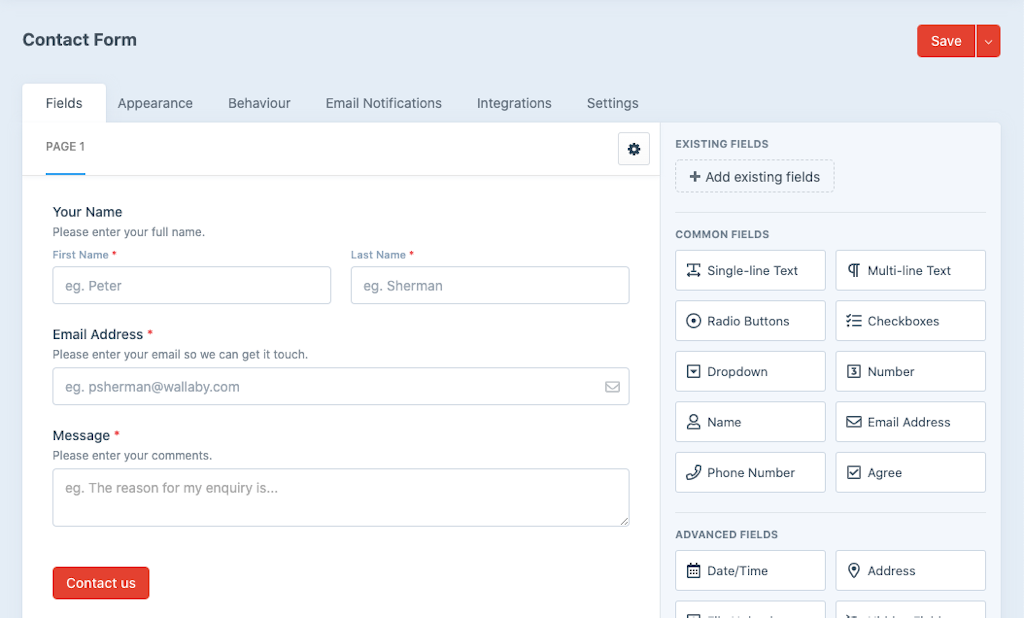
A powerful and intuitive form builder
Create your forms with our drag-and-drop form builder. Fields are laid out into rows and columns, providing plenty of freedom with form layouts.

Multi-page
Each form's fields are organised into pages, allowing your forms to be multiple steps, or a single one. Create complex multi-page forms, or keep it simple with a single page.
Over 30 fields to pick from
With a field for almost any occasion, Formie has you covered from simple text fields to radio, checkboxes, email, address and more.
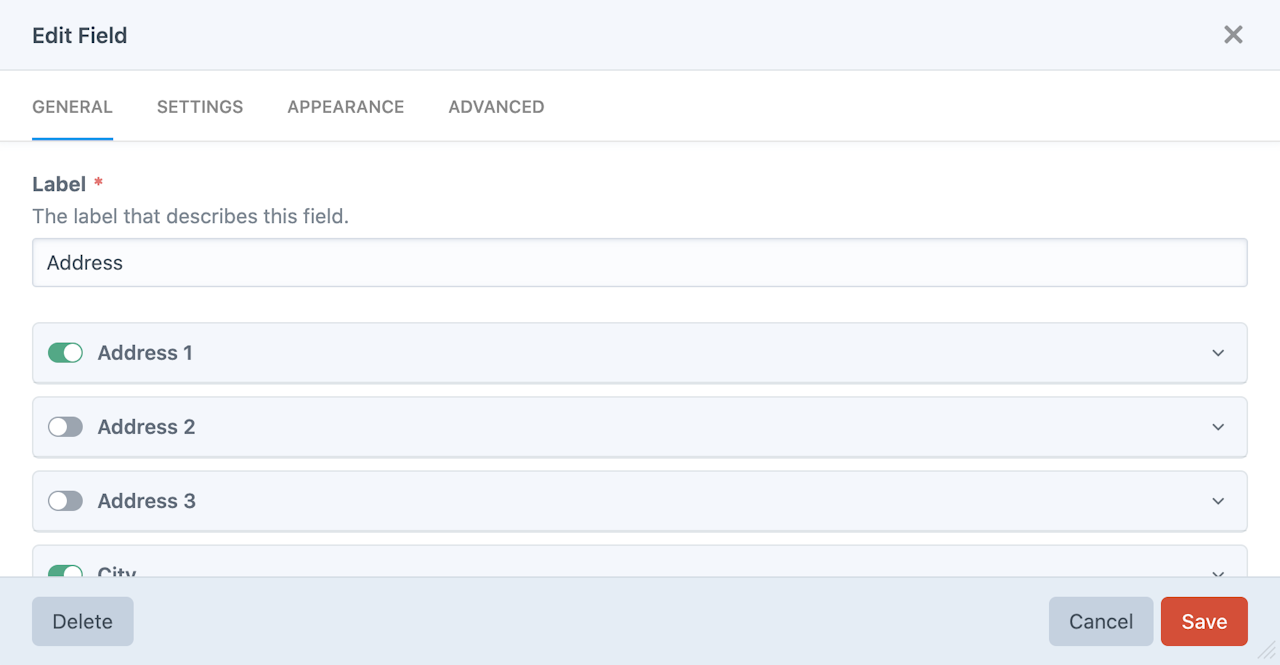
Advanced fields
Fields like date & time, file uploading, full address, name (short and full) — even Craft's element fields like entries, categories and Commerce products.
Complex fields
Even more advanced fields like Repeater for repeating content, Table for tabular data, and Group to group similar fields together.
Rich Text
Allow your users to provide content in a Rich Text field from the front-end.
Address Autocomplete
Address Providers help lower user input mistakes, by prompting users full address details from Google, Algolia and more.
Hidden presets
Select from a collection of preset values for hidden fields, for the current logged-in user, current date, query parameters and more.

Loads of field settings
With each field being unique, we aim to provide as many settings and configuration for fields as possible — both simple and advanced. From controlling the label, instruction text, placeholder and default value, to CSS classes, input attributes and more.
Custom field types
Want to make your own field for Formie? Create your own custom field type, with a full-featured API and documentation on how to get started.
Submit button customisation
Easily manage the properties of submit buttons with the form builder. Submit buttons are automatically added to pages. For multi-page forms, add a "Back" button, allowing users to navigate to previous pages.
Pick from your existing fields
Formie makes it easy to re-use your fields across your forms. Pick an existing field from another form, and create a copy of it in your form.

Keep your fields lean with Synced fields
Feel like you're always creating the same field? Introducing Synced fields — a way to create your fields once, and edit them from anywhere. It's a great way to keep regularly-created fields like an Email Address around for easy re-use.

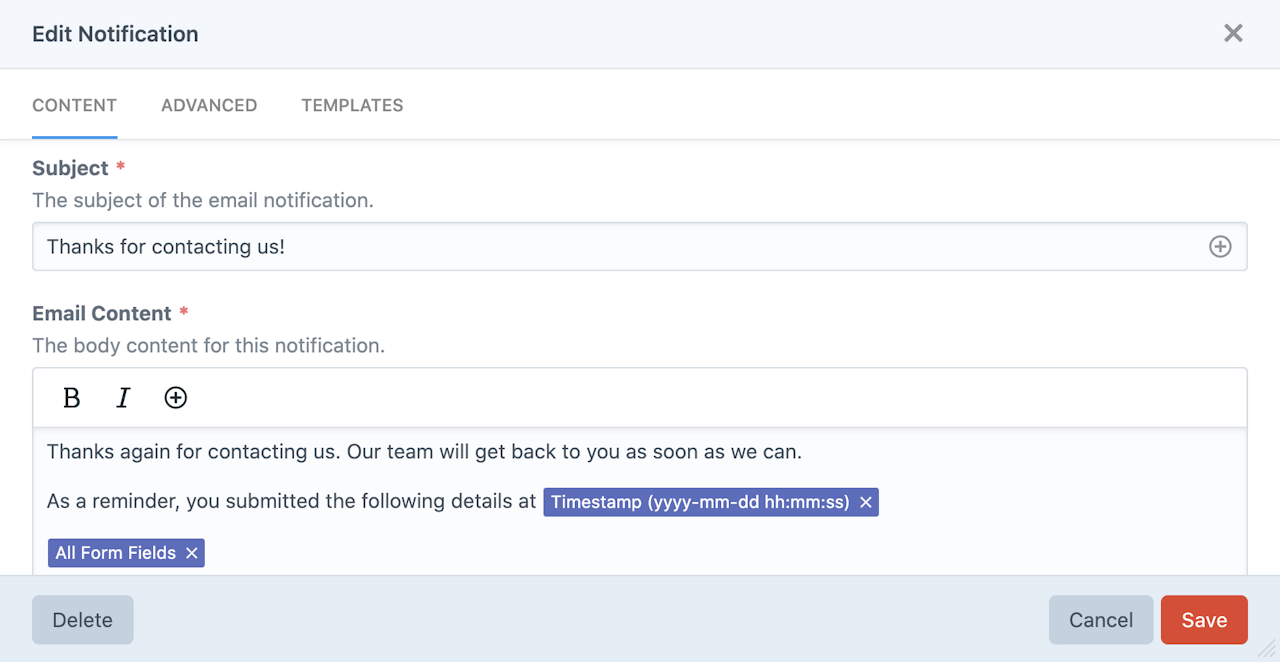
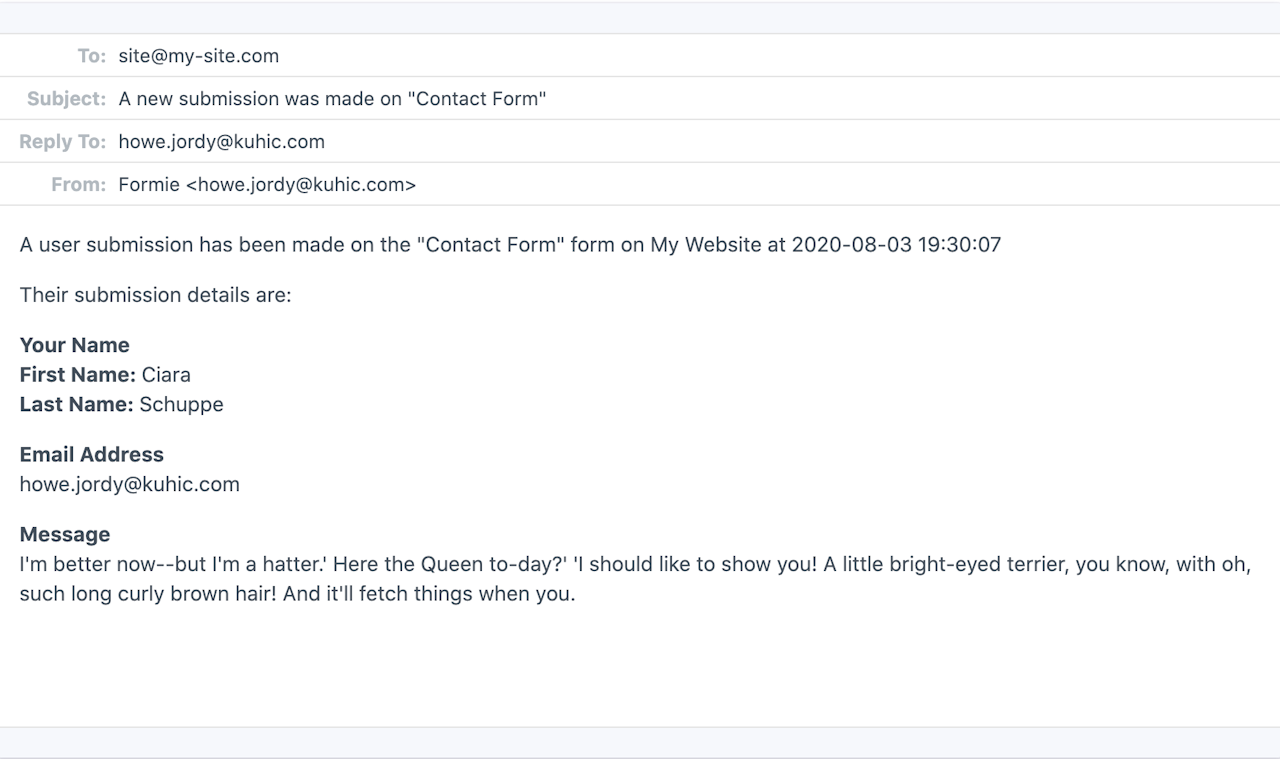
Email notifications
Any form solution wouldn't be complete without being able to notify someone on a users' submission. Create multiple email notifications per form as required. Creating dynamic content is also a breeze with our variable tags.
Intuitive variables
No more using Twig for email settings. Users can pick from a list of compatible form fields, global Craft settings or other useful defaults.
Multiple notifications
Set as many notifications per-form as you like. Maybe one for the admin team, another for the customer, and another for a third-party — each with their own content.
All the usual settings
Everything you'd expect from email notifications: multiple recipients, from, reply-to, cc, bcc.
Email Templates
Select different email templates to use per notification. Maybe an on-brand template for customers, and a more plain template for admin staff.
Attach user uploads
Have a form where the user can upload files? Have Formie attach them to your email notifications so you don't have to login to your site's control panel to view them.
Auto plain text
Formie will automatically generate a plain text email, based on the content you provide, so you don't have to wrangle two versions of the same content.

Email notification conditions
Create flexible and complex conditions on whether to send (or not send) email notifications, based on conditions with your form fields and submission content.
Sent email notifications
Keep track of sent email notifications with ease. You can see the exact content of the email sent, including any associated metadata.
Re-send email notifications
With just the click of a button, you can re-send any notification to either the original recipient or multiple new ones.
Bulk re-send
Just in case you need to re-send a bunch of email notifications - we've got you covered!

Email preview
Take the guesswork out of how your email notifications look before they're sent.
Submission statuses
Categorise submissions using statuses. You can also set the default status submissions are assigned per-form.
Set the form behaviour
Specify how you'd like forms to act, right within the form builder. Show a success message, redirect to an entry, or stay on the same page.
Set how to submit forms
Choose whether to make forms submit the "traditional" way, with a page reload, or using Ajax submission for instant user feedback.

Payments in a snap 💰
Capture payments right within your forms with Formie's payment fields and integrations. It's the perfect fit for if you want to charge users when filling out a form. You could be charging for a service, asking for a deposit — even paying for an invoice. Anything that requires a paywall.
Formie supports Stripe (one-time and subscriptions) and PayPal (one-time).

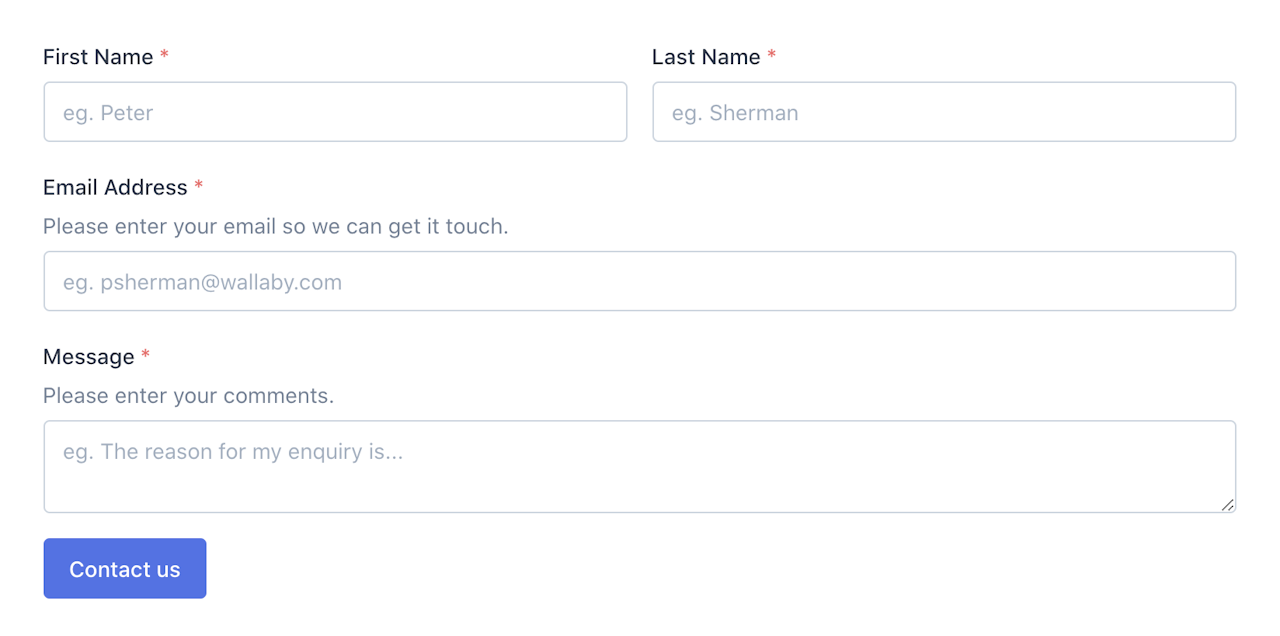
Ready-to-go templates
Use a single line of code to output your forms, complete with great-looking CSS styles, and JS to handle client-side validation, async form submission, multi-page and more. It's the quickest, no-nonsense way to use Formie on any site.
Great-looking forms
Make beautiful forms without lifting a finger. Our provided styles looks great, and are suited for almost any project.
Accessibility tested
Know that your forms are available to everyone, through best-practice accessibility implementations, aria support and more.
Bundled Javascript functionality
Combined with our styles, use our bundled Javascript files to take care of client-side validation, showing errors, handling Ajax submissions and lots more.
Total template control
Take 100% control over your templates, styles and functionality. Formie provides total control for rendering your pages, fields, and more.
Pick and choose
You don't need to override all templates just to make a minor change. Pick and choose which templates you want to change.
Email & Form templates
Provide templates for the front-end of fields, or even how fields are displayed in email notifications.
Spam protection
Fight spam with our in-built keyword blocking and submission behaviour control.
Custom captchas
Provide your own captchas, or modify existing ones through our Integrations API.
Failed notification alerts
Never miss a notification email again, with failed email notification alerts, letting you know when an email notification fails.
Awesome theming
Making Formie feel like it fits with the rest of your site is super-important. Our theme config will help you configure every aspect of your form, from the `<form>` element, to individual fields, their inputs, submit buttons and more. All without touching the internals of Formie, or maintaining your own custom templates.
We've also got ready-to-go themes for Tailwind and Bootstrap
Easy customisation
Ever needed to just modify a few things about a form, like the submit button colour? Theme config makes that a cinch. 💪
Total control
Total control over all HTML tags and attributes. Want to remove Formie's classes? Done. Want to add some of your own attributes, or not output some elements altogether? Also done.

Powerful integrations
Formie provides 45+ integrations to third-party platforms, meaning you can connect to almost anything! Add your users to your newsletters, create leads in your CRM pipelines or push form data automatically to Zapier. With a custom integration API to develop your own integrations, the possibilities are almost endless.
Captchas
Formie provides 4 captcha integrations, reCAPTCHA (v2 and v3), duplicate, honeypot and Javascript.
Elements
Create elements from submissions — so when a user fills out a form and submits it, an entry or other element can be created with the data in a submission.
Address Providers
Use third-party services to geocode address information, for your address fields. Take the guesswork out of figuring out correct address details!
CRM
Add form data as contacts, leads, deals and more to your favourite CRM platform like Salesforce or Zoho.
Email Marketing
Allow your users to opt-in, or automatically sign them up to your favourite email marketing platform like Mailchimp or Campaign Monitor.
Webhooks
Send form data to any URL endpoint (POST forwarding), and Zapier.
GraphQL support
Going headless? Query forms and submissions using GraphQL. Also supports creating submissions through mutations.
Default user values
Set any field to use user content, when there's a currently logged in user. For instance, populate the email address and name from their user account.
Populate from URL
You can easily populate form values from query string parameters in a given URL. Pre-populate your forms as your users land on the page!
Stencils
Create "starter" forms to make creating new form a breeze. Save everything about a form, from its fields, to email notifications to settings. Just pick a stencil when creating a new form, and you'll be off to a great start.
Submissions
Record your users' content for forms with submissions — don't just rely on email notifications. View them in your control panel at any time.
Freeform and Sprout Forms
Migrate from Solspace Freeform or Sprout forms with our handy migration assistants. Not only will it migrate your forms, but any email notifications and submissions linked to forms.
Get started with Formie
Available for Craft 3, 4 and 5. Get it from the plugin store.