You'd be forgiven for thinking that Hyper was some sort of performance-based, speed-oriented plugin — but think again! Hyper is a plugin for managing hyperlinks in your elements.
Congrats if you still refer to links as hyperlinks — you're keeping the old ways alive.
Another link field?#
Just like with Formie this isn't our first time creating a plugin that already has several other plugins available for Craft. However, we wanted to focus on a great user experience (UX), high flexibility, more features and performance. So let's dive in!
The usual suspects#
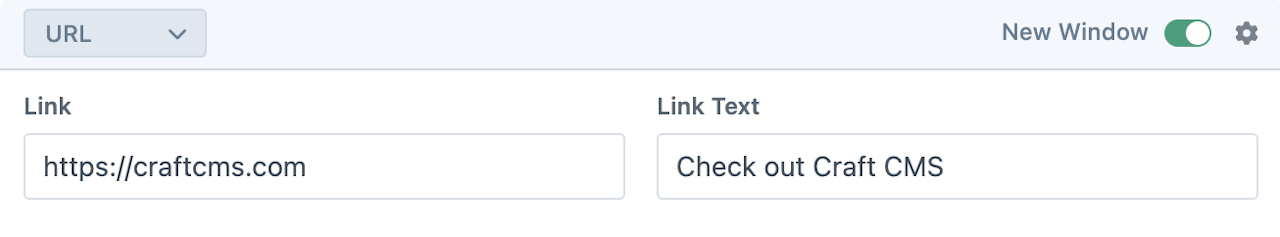
A Hyper field has all the settings you're probably familiar with already. You can select a type of link, and enter the link information. There's several types of links to pick from:
- Asset
- Category
- Custom
- Embed
- Entry
- Phone
- Site
- Url
- User
For element-based links, you pick elements, which in turn use their title and URL. Setting the link text can override the text of the <a> element, and set whether to open the link in a new window.

That's all pretty standard so far, so let's show you the new stuff.
One or more!#
One of the exciting features we want to bring to Hyper is being able to define multiple links in a single field.
For example, you might want to have two buttons side-by-side. That requires two Hyper fields, or wrapping a link field in a Matrix or Super Table field. While the latter is the common approach, this produces more visual overhead for editors and lowers performance due to querying nested content.
With Hyper you can choose whether a field can contain one or multiple link blocks.

You can change the link type per link, re-order, remove, set min/max and more. Best of all, there's no performance issues with using one or multiple links.
A focus on performance#
Performance is an important metric no matter what you're doing, and we want Hyper to be no different. Despite allowing multiple links in a single field, there's zero performance hits in doing so (unlike using Matrix/etc).
We've also got some smarts when it comes to fetching your field content. If using element links, we cache the linked-to element title and URL, as they only ever change if you update that element.
Additionally, we group database queries for a page render. For example, let's say we have 10 links on a given page. This could be a few links in the header, the body content, some links in a related entry or category, the footer, etc. Each of these links would likely be a different Hyper field, which in order to get the content, requires a database query to the field content.
So instead of doing 10 database queries, Hyper is smart enough to know what fields you're using on that page render, and create a single query for the content instead of 10+.
Ultimate flexibility with fields#
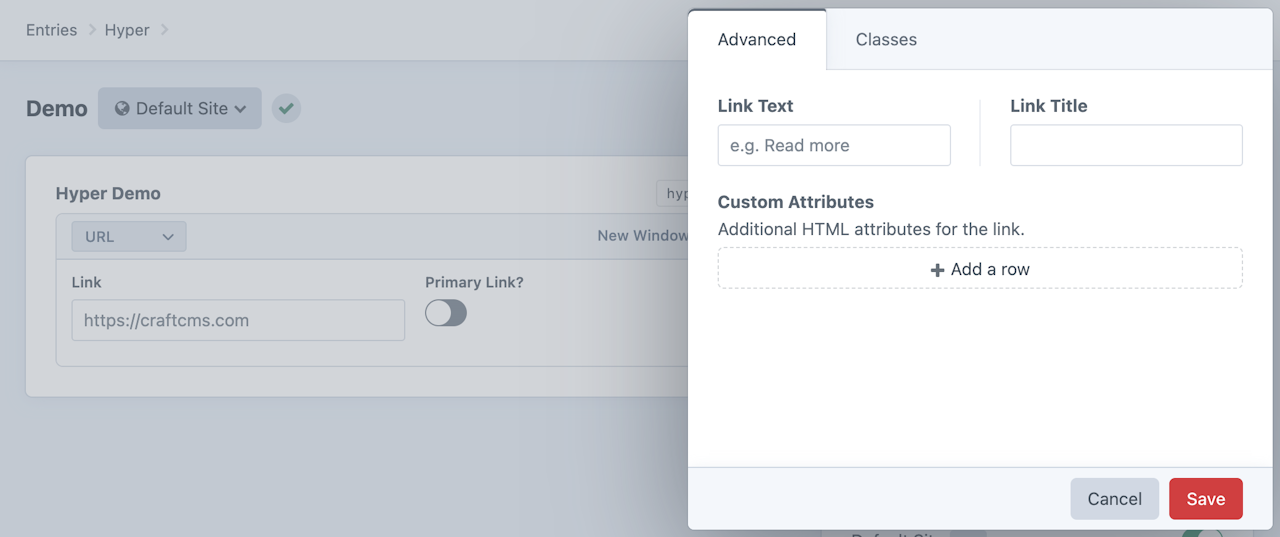
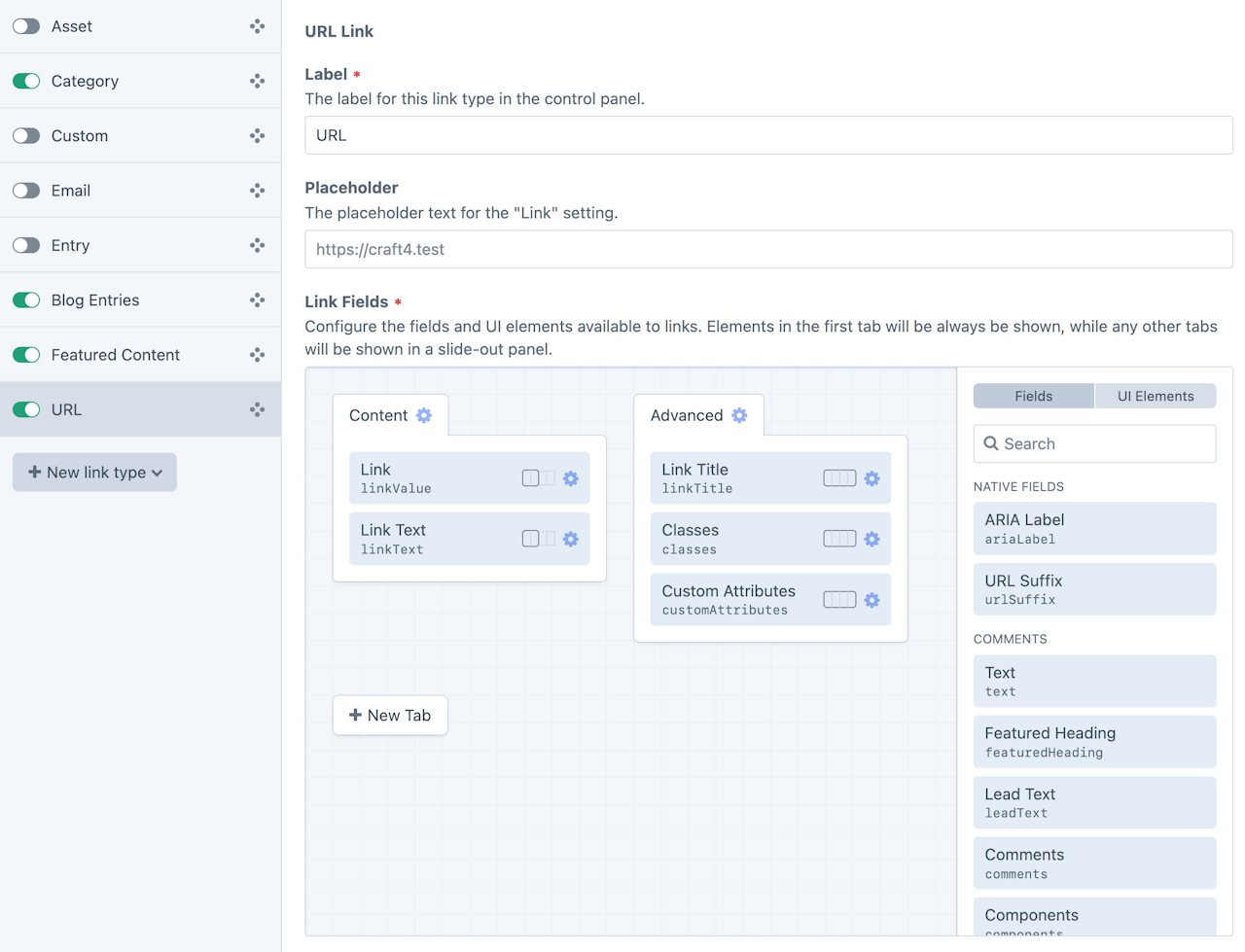
Another handy feature is being able to add custom fields and UI elements to your Hyper fields, so you can really take control of link content.
While a "Link Value" field is required, you've got full control over how else to show your fields. You can create multiple tabs with the first tab always visible, and all other tabs shown in a slide-out menu.

We've also got a bunch of common native fields ready to go, like Aria Label, URL Suffix, Link Title, Classes, Custom Attributes and more. You can even define these per link type.
Customise link types#
Maybe you don't want to show all possible link types for users to pick? That's fine — you can enable just the ones you want.
Taking it a step further, you can even create link types instances. For example, you might want to improve the experience to your users and provide a "Feature Content" entry link type. These might be entries for a specific collection of sources, but you still would want users to pick from other entries.
This small change can really help your users understand what content they can link to.

One-click migrations#
If you're looking to switch over to Hyper, but already use one of the other link plugins — no worries. Hyper has built-in migrations to convert not only your field settings, but the field content as well, making migrating a breeze. But — do take into account it's a one-way trip!
We support migrating from Typed Link (opens new window), Linkit (opens new window) and Link (opens new window) fields.
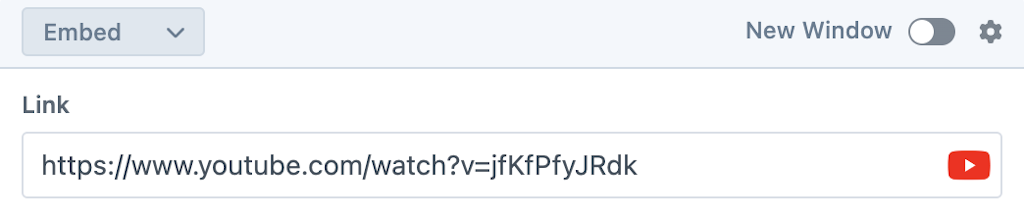
Embed link type#
You might have noticed in our supported link types the instance of an Embed link type. This works using the embed (opens new window) package to fetch the content of a URL you provide so that it can be embedded on the front-end.
For example, linking to a YouTube video, Twitter tweet or SoundCloud audio file. Hyper will fetch the content of the URL, saving metadata and embed code for you to use on the front-end when rendering the Hyper field link.


Extras#
We've got support for GraphQL to query Hyper fields alongside elements, Feed Me (opens new window) support for importing links, and of course, being able to register your very own link types for any custom use-case you require.
That's a wrap#
We'd love to hear what you think of Hyper, and more importantly how we can continue to improve the user experience of the field for content editors of all skill levels.
Hyper (opens new window) is available today for Craft 4 for $19.
